Create a Windows 10 development virtual machine
If you want to create a Windows 10 development virtual machine (VM) on your Windows 10 device,...
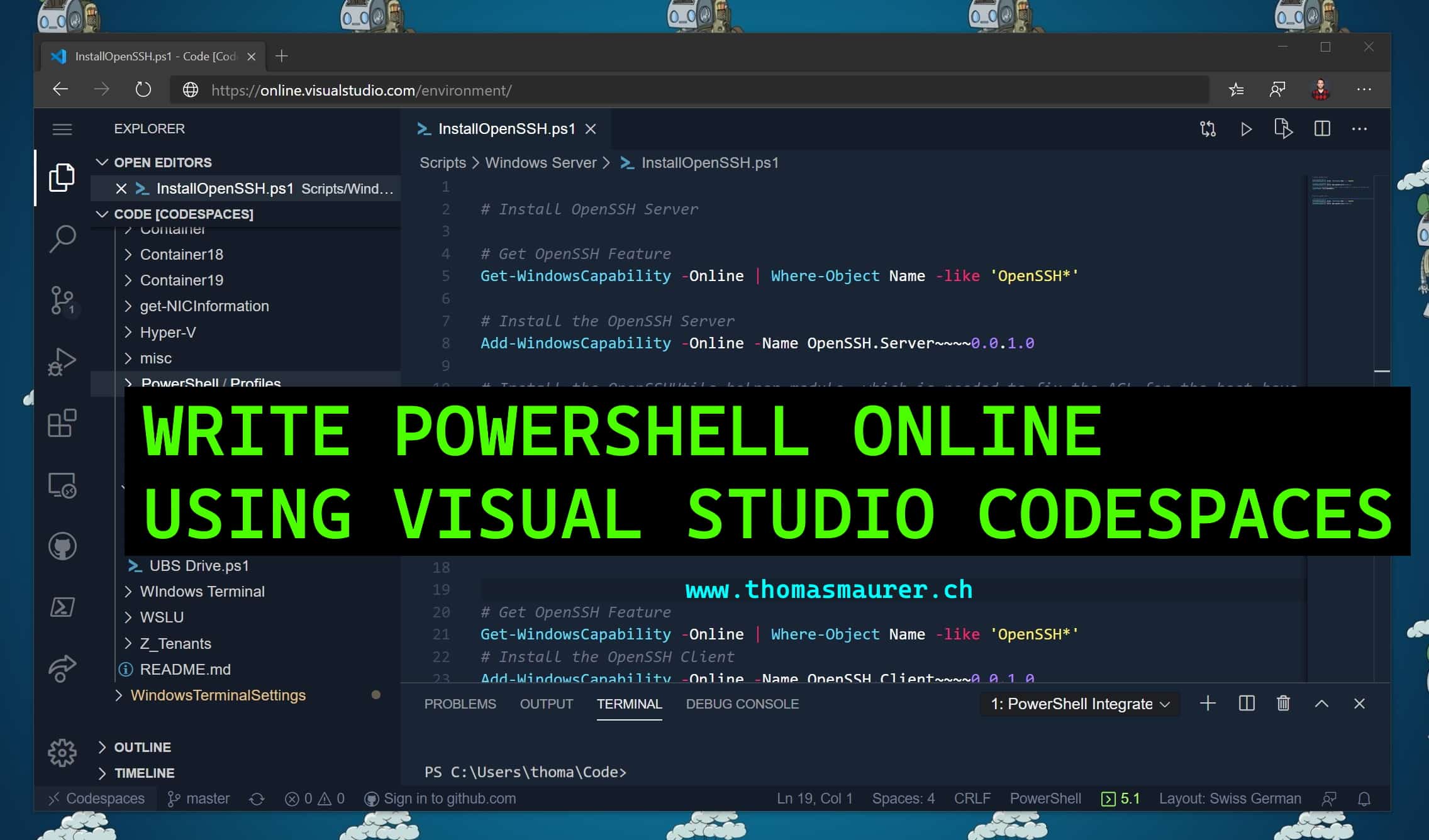
Write PowerShell Online using Visual Studio Codespaces
Last week the Visual Studio Services team announced a new service called Visual Studio Codespaces. Visual Studio Codespaces allows you to...
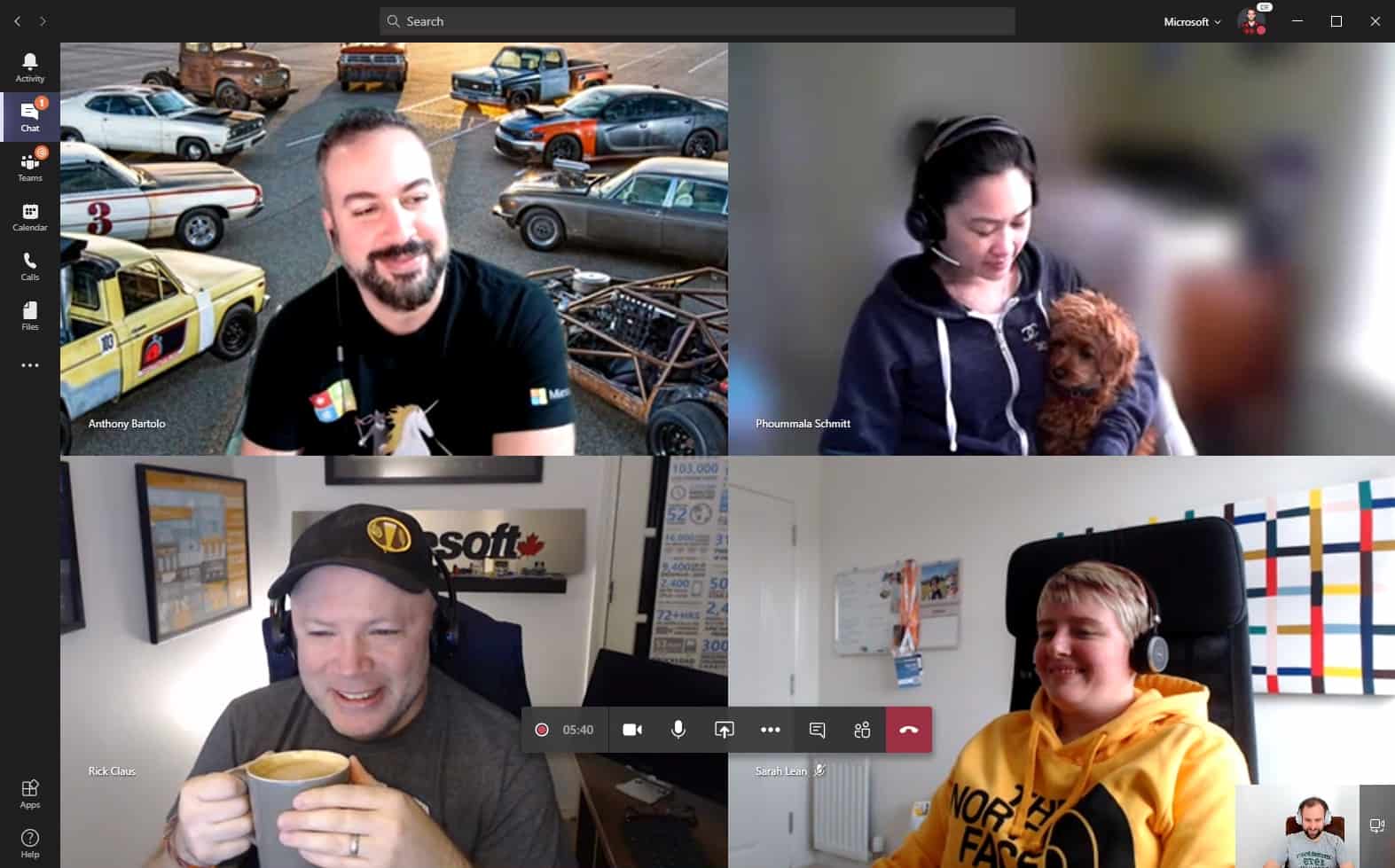
How to host Tech Workshops and Trainings online
I just got asked by one of my blog readers, who is a consultant and trainer, about what tools I use to give online tech workshops and...
How to Create Great Tech Demos and Presentations
I didn’t keep track of the exact number, but I did many presentations at different conferences...
New Microsoft Code and Terminal Font Cascadia Code
Cascadia Code is the latest monospaced font shipped from Microsoft focusing on delivering an excellent font for command-line experiences...
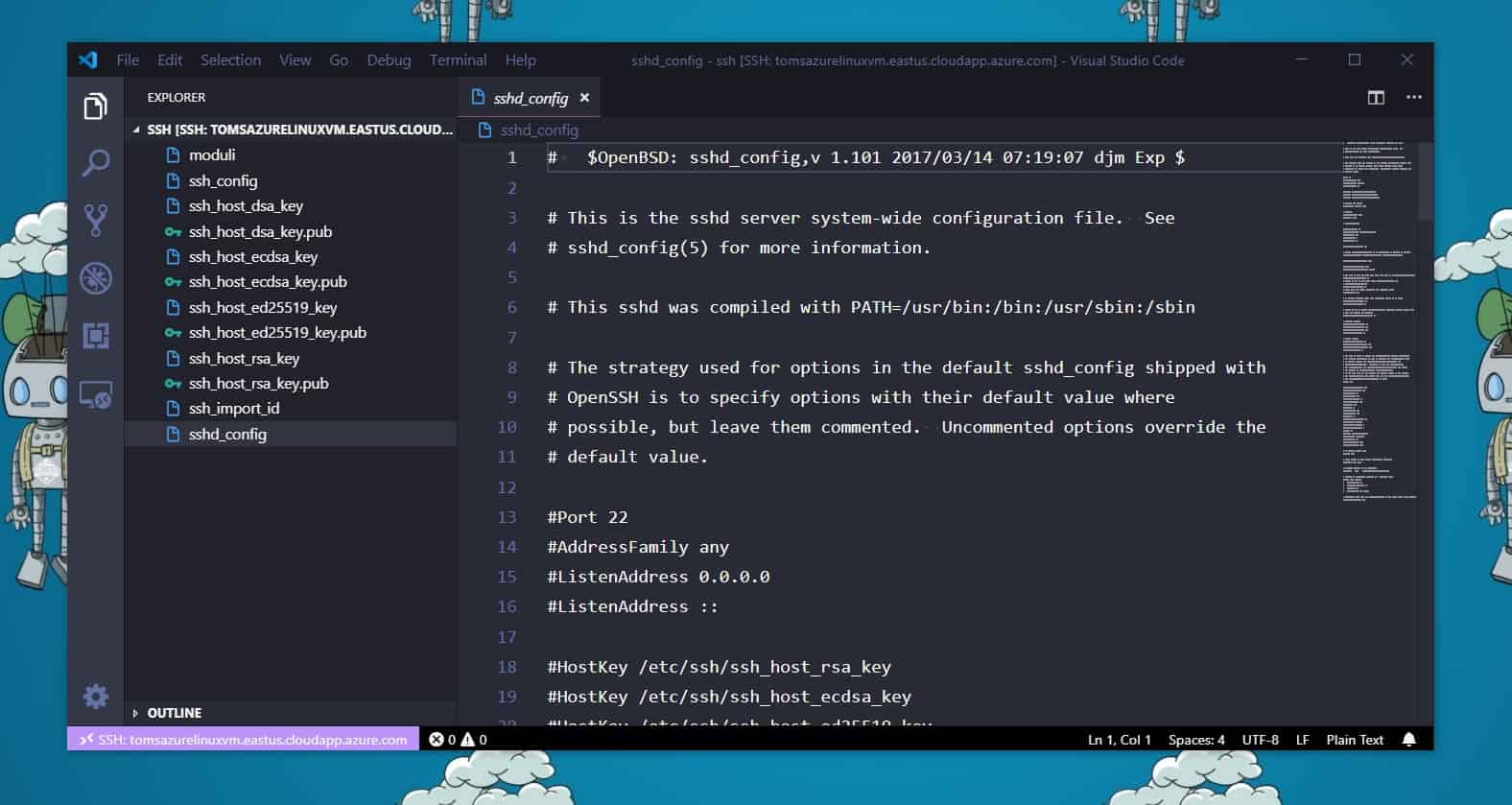
Remote Edit Files on Azure Linux VMs using VS Code
There are a lot of different ways to remote manage your Azure virtual machines using various tools and technics. In this blog post, I am...
Mastering Azure with Cloud Shell
There are multiple ways to interact and manage resources in Microsoft Azure. You can use the Azure...
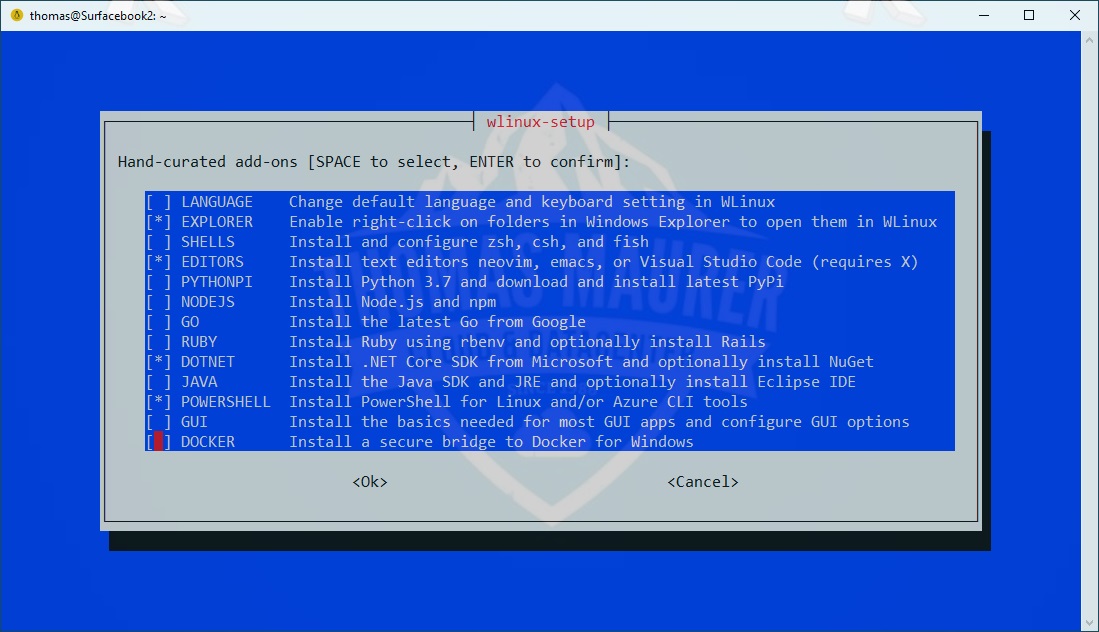
WLinux – The best WSL for Windows 10
A couple of Windows 10 releases back, Microsoft delivered the Windows Subsystem for Linux. The Windows Subsystem for Linux allows you to...
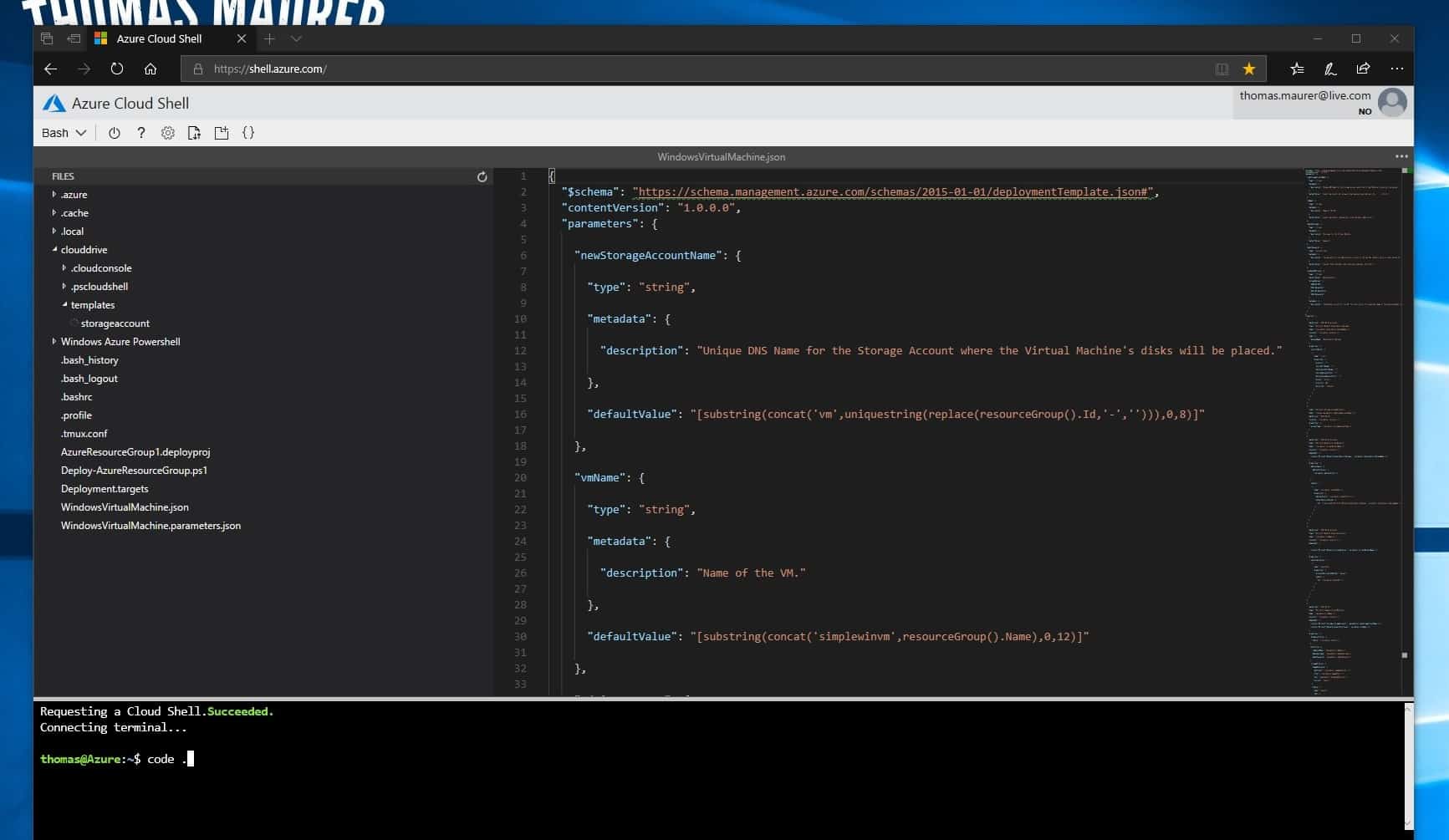
You can now run a Visual Studio Code based editor in Azure Cloud Shell
Azure Cloud Shell, a browser-accessible shell for managing Azure resources, just got even more powerful. Today Microsoft added a new Visual...
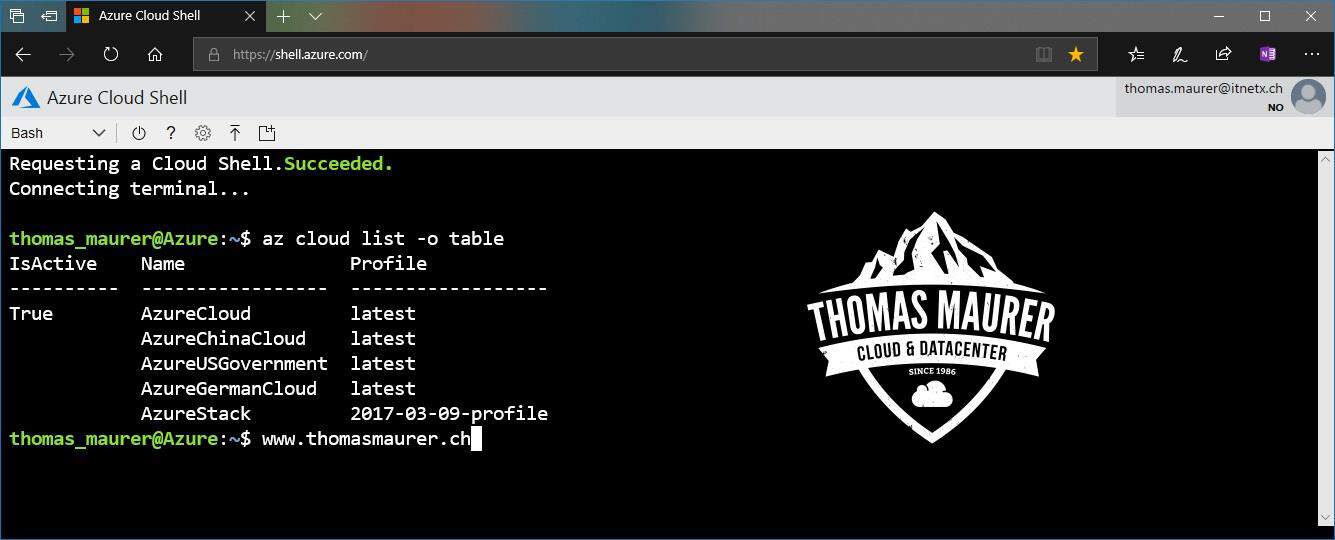
Connect to Azure Stack from Azure Cloud Shell
A little while ago, Microsoft announced the Azure Cloud Shell. The Azure Cloud Shell is a perfect...