Create a Windows 10 development virtual machine
If you want to create a Windows 10 development virtual machine (VM) on your Windows 10 device,...
Write PowerShell Online using Visual Studio Codespaces
Last week the Visual Studio Services team announced a new service called Visual Studio Codespaces. Visual Studio Codespaces allows you to...
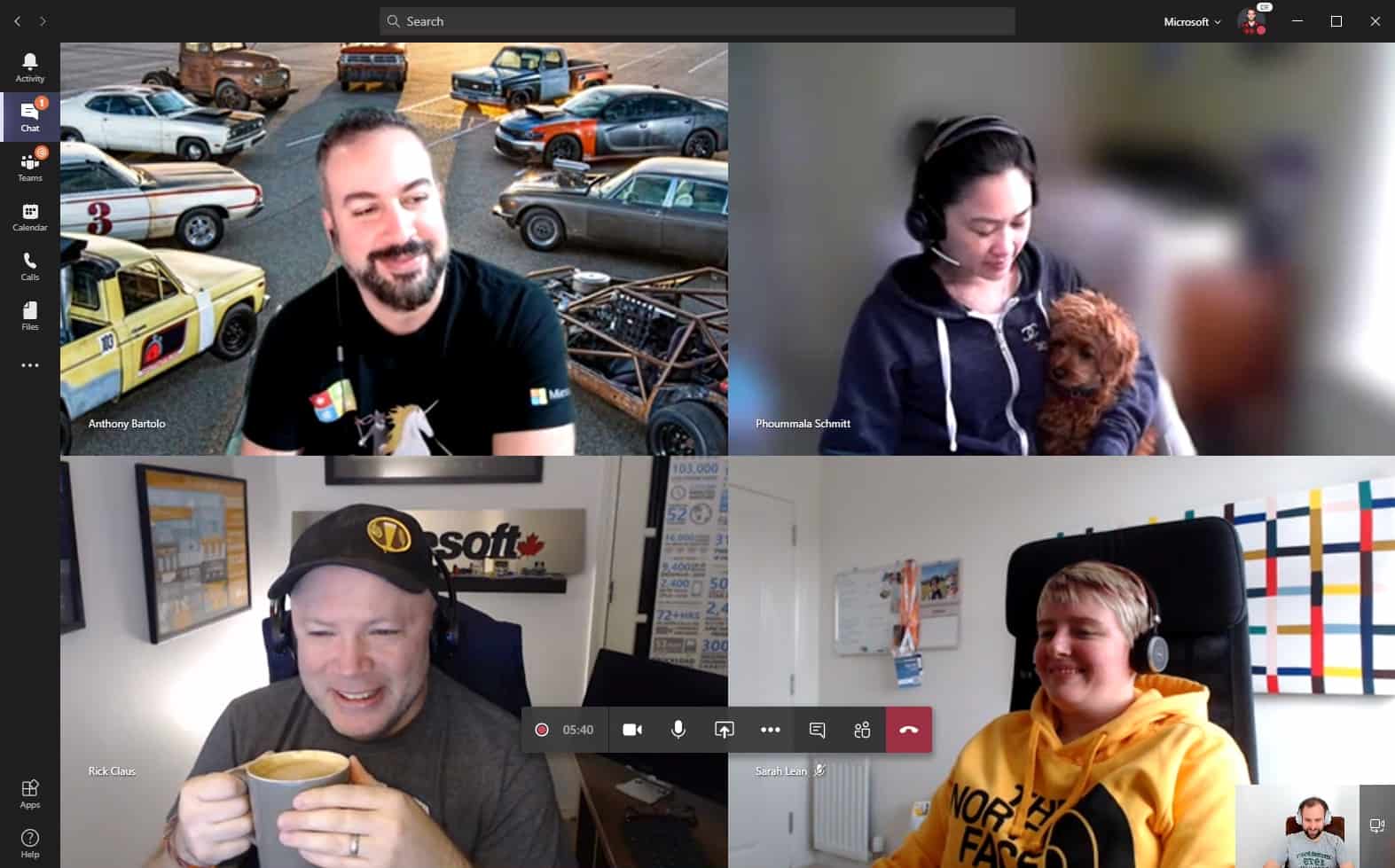
How to host Tech Workshops and Trainings online
I just got asked by one of my blog readers, who is a consultant and trainer, about what tools I use to give online tech workshops and...
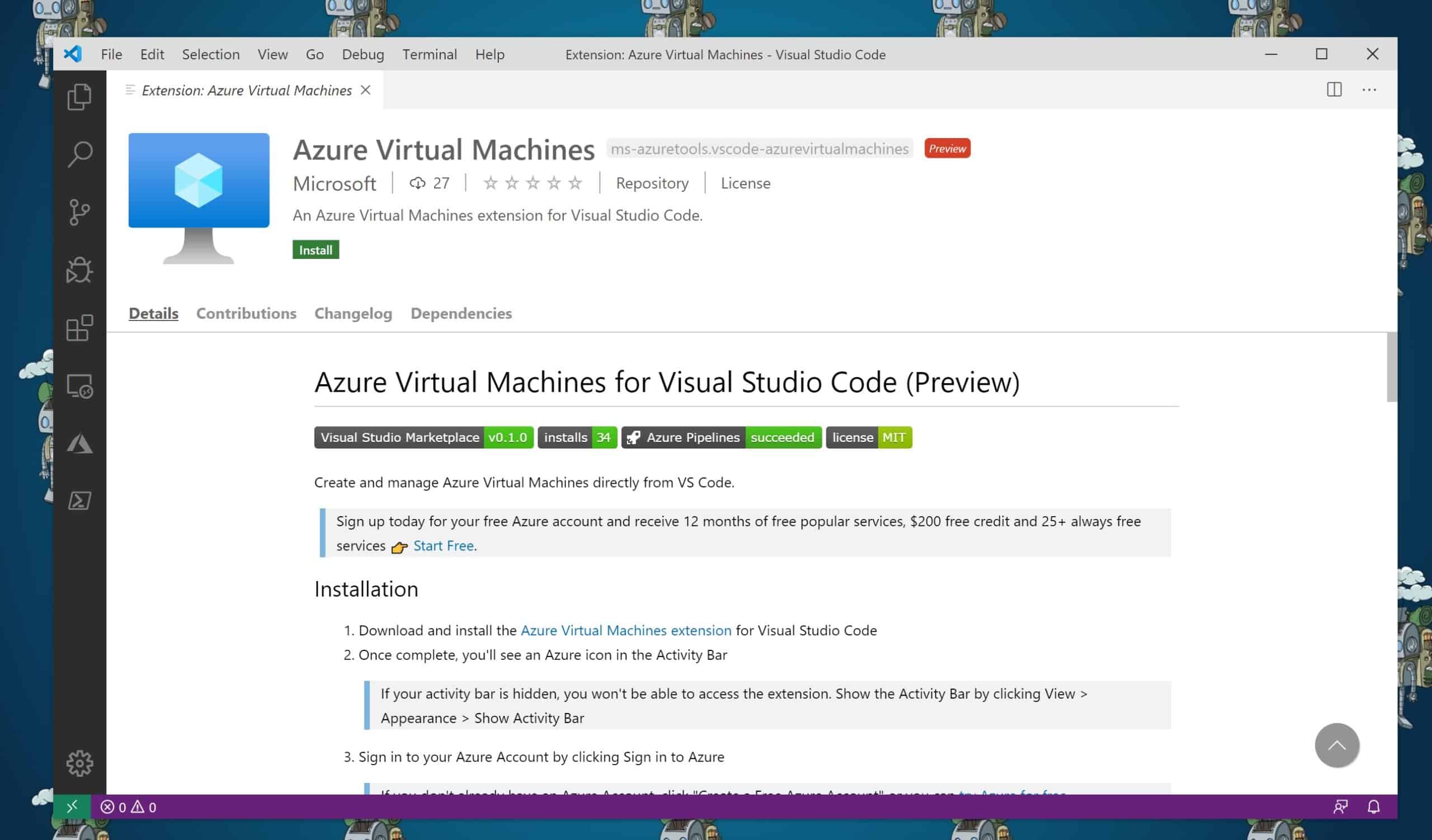
Create and Manage Azure VMs from VS Code
With the new Azure Virtual Machines (VMs) extension for Visual Studio Code (VS Code), you can now...
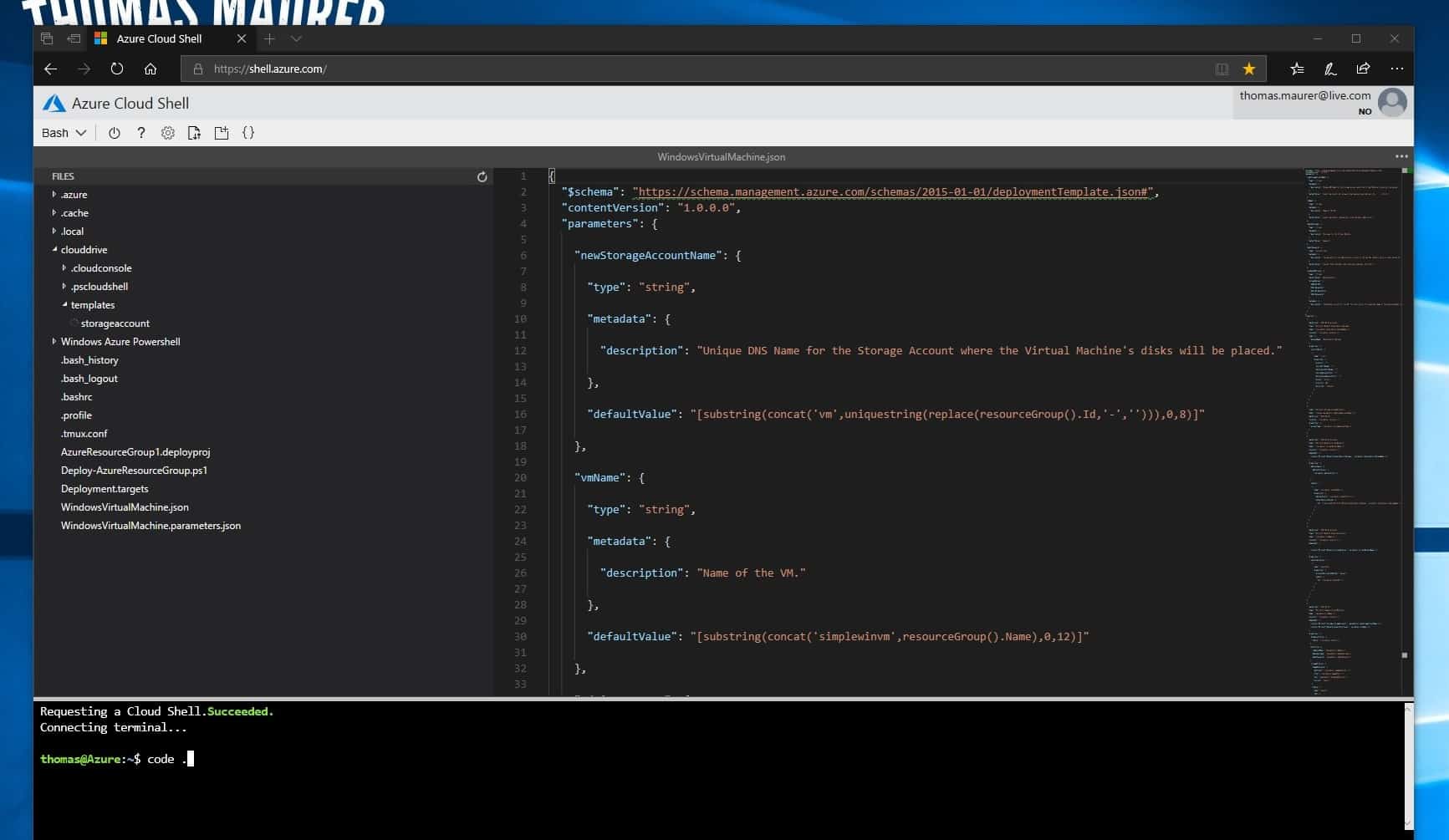
You can now run a Visual Studio Code based editor in Azure Cloud Shell
Azure Cloud Shell, a browser-accessible shell for managing Azure resources, just got even more powerful. Today Microsoft added a new Visual...
My Favorite Visual Studio Code Themes
While I am doing presentations, I often do demos, and since a lot of my demos are PowerShell based, I use a lot of Visual Studio Code. With...
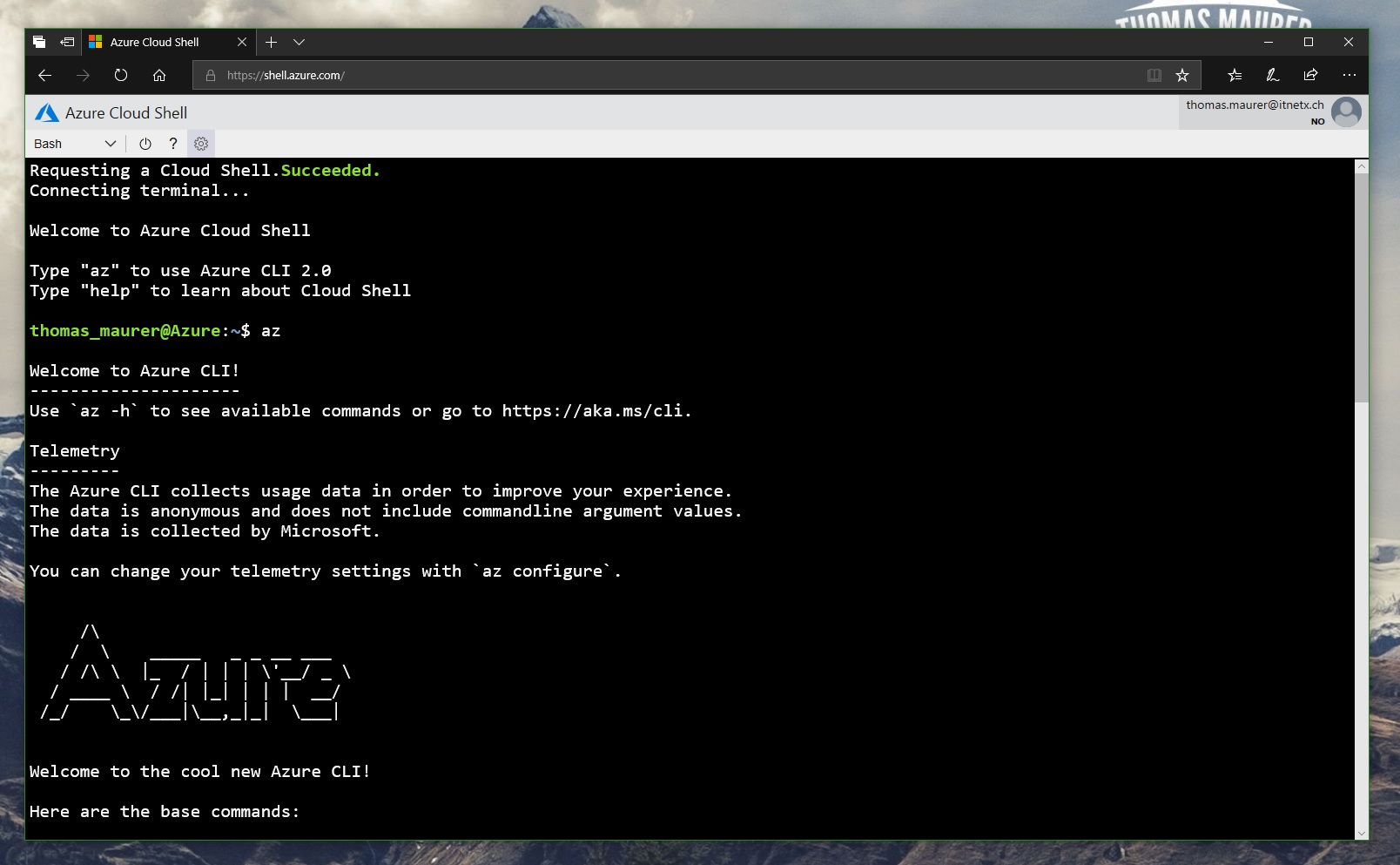
Azure Cloud Shell – shell.azure.com and in Visual Studio Code
Back in May Microsoft made the Azure Cloud Shell available in the Microsoft Azure Portal. Now you...
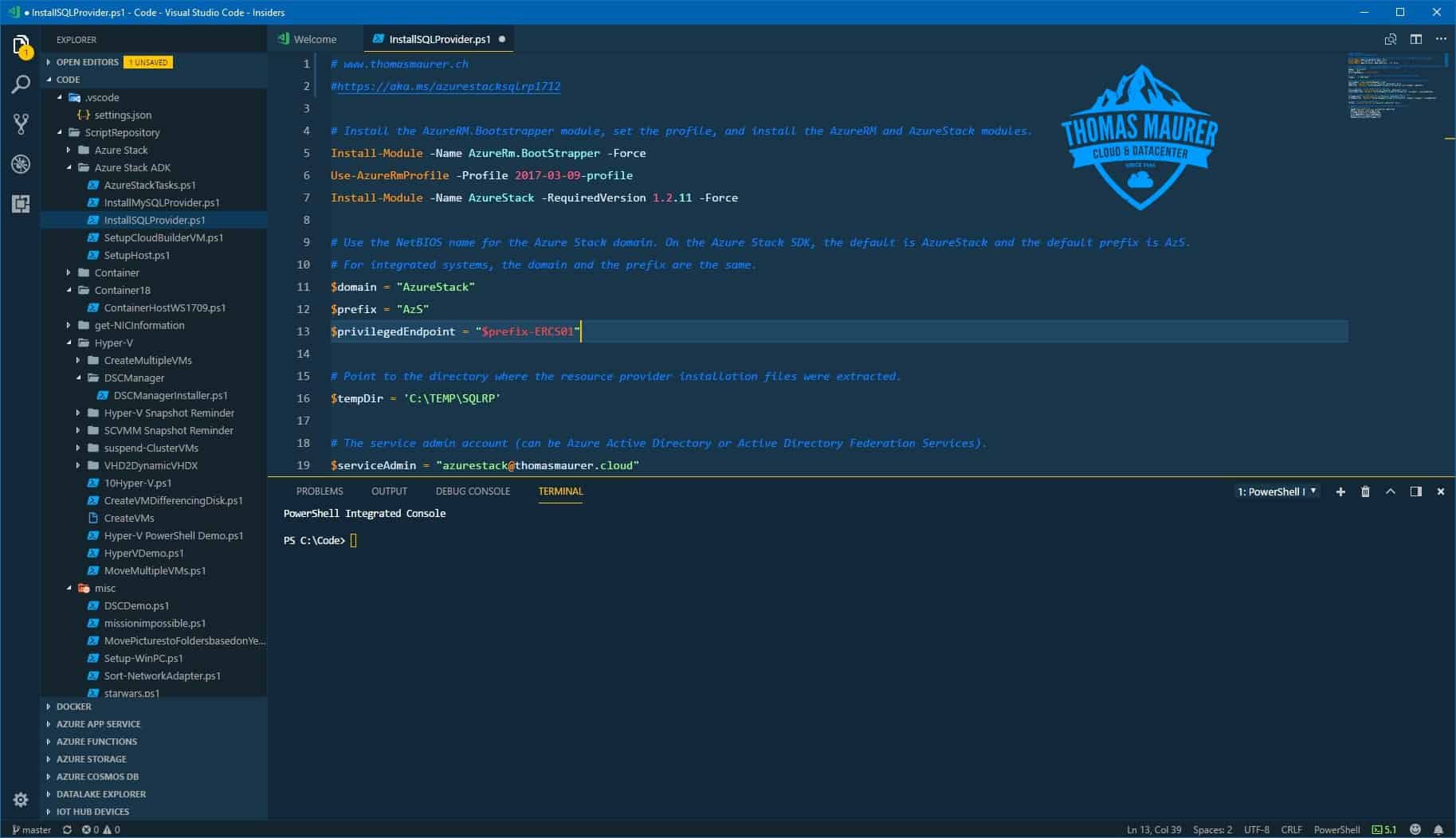
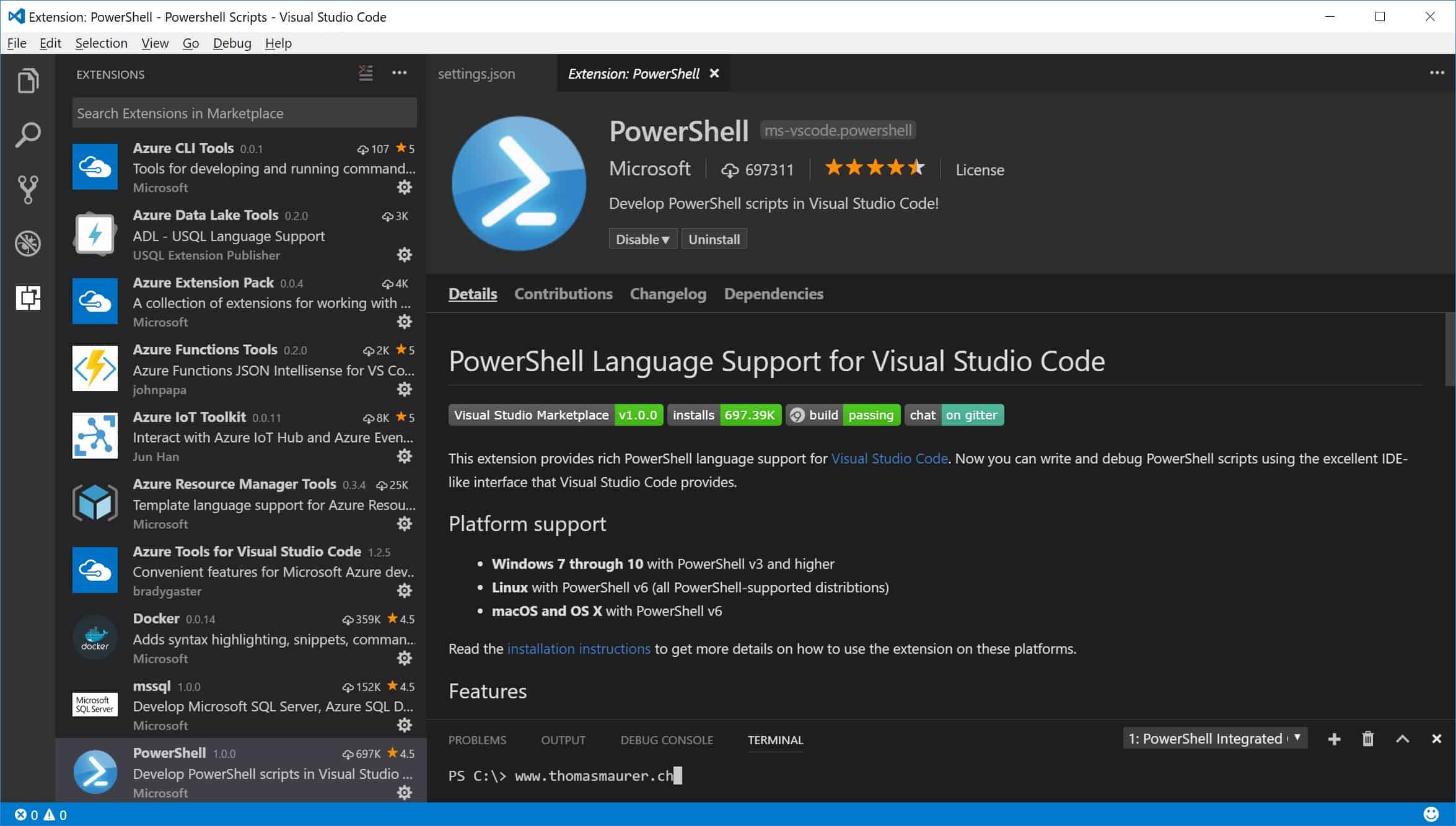
PowerShell for Visual Studio Code 1.0 – Your improved PowerShell ISE
Microsoft yesterday not only announced the new Azure Cloud Shell, Azure PowerShell 4.0, they also announced something I was waiting for a...
Microsoft WebMatrix and Microsoft WebPlatform Installer
For a project at KTSI we needed a platform to quick deploy PHP and MySQL applications. There are a lot of solutions out there in the web,...
Visual Studio 2010 Service Pack 1
Today Microsoft released Service Pack 1 for Visual Studio. You can download the Update from MSDN....