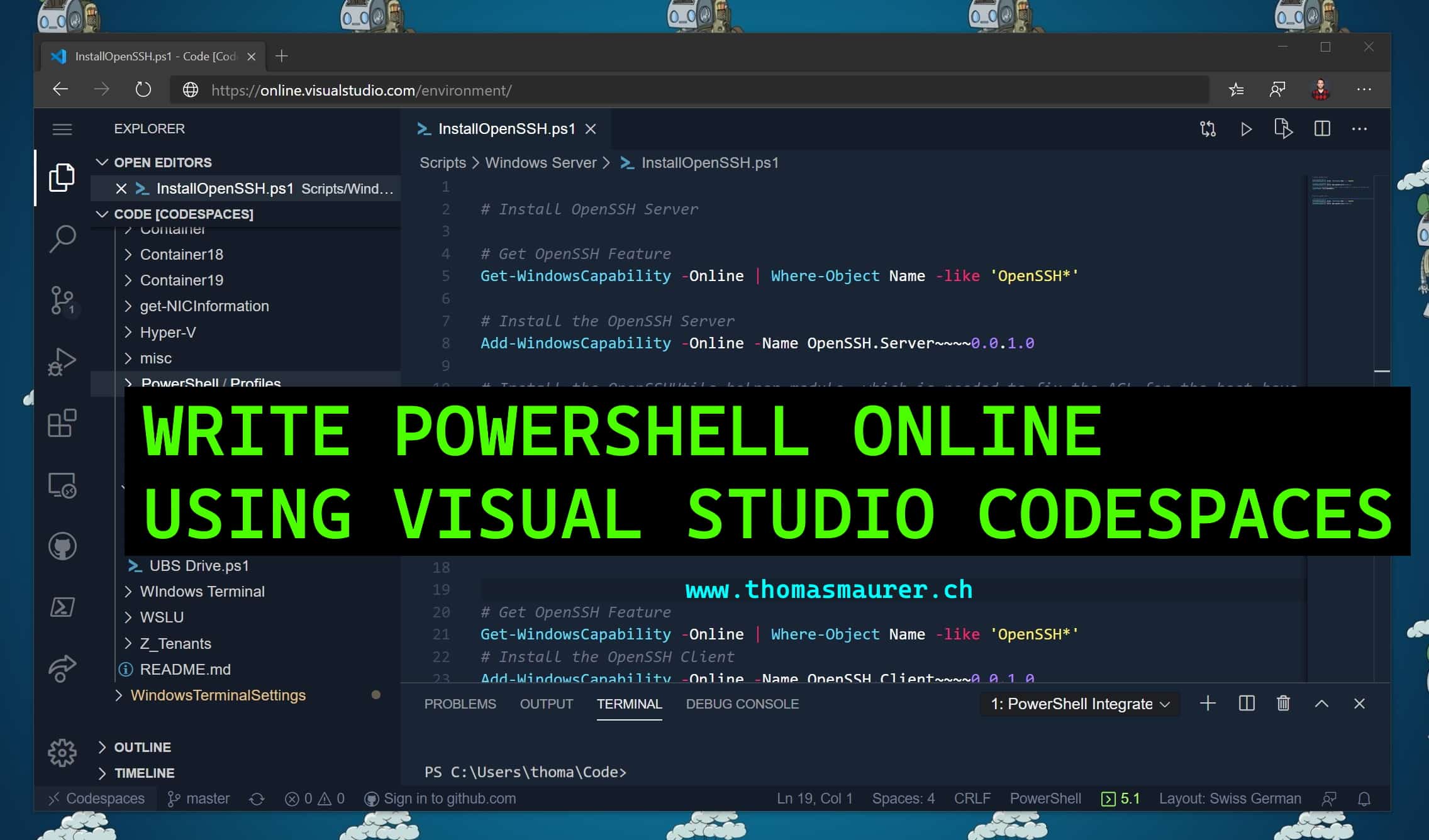
Write PowerShell Online using Visual Studio Codespaces
Last week the Visual Studio Services team announced a new service called Visual Studio Codespaces....
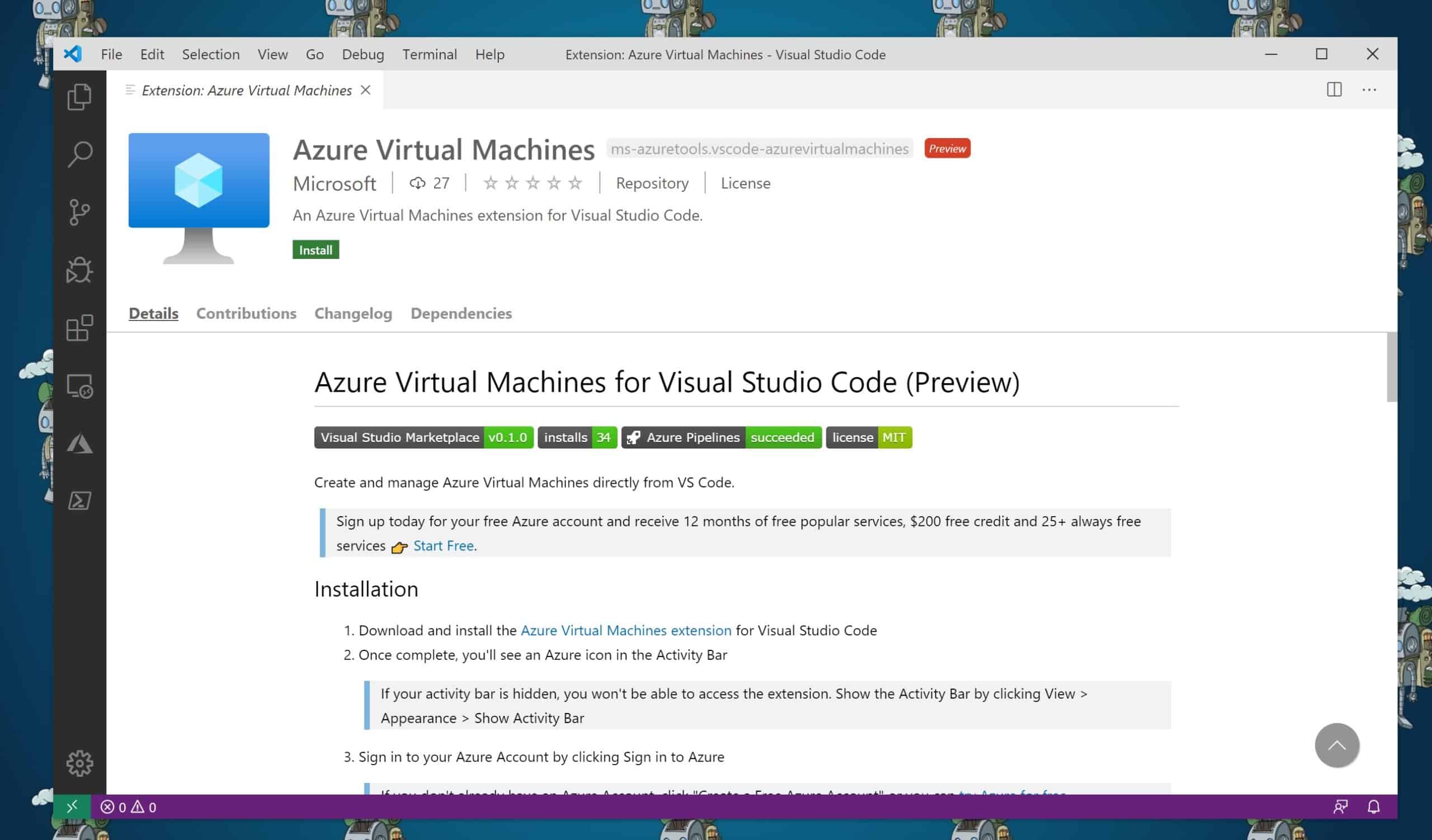
Create and Manage Azure VMs from VS Code
With the new Azure Virtual Machines (VMs) extension for Visual Studio Code (VS Code), you can now create and manage Azure VMs directly from...
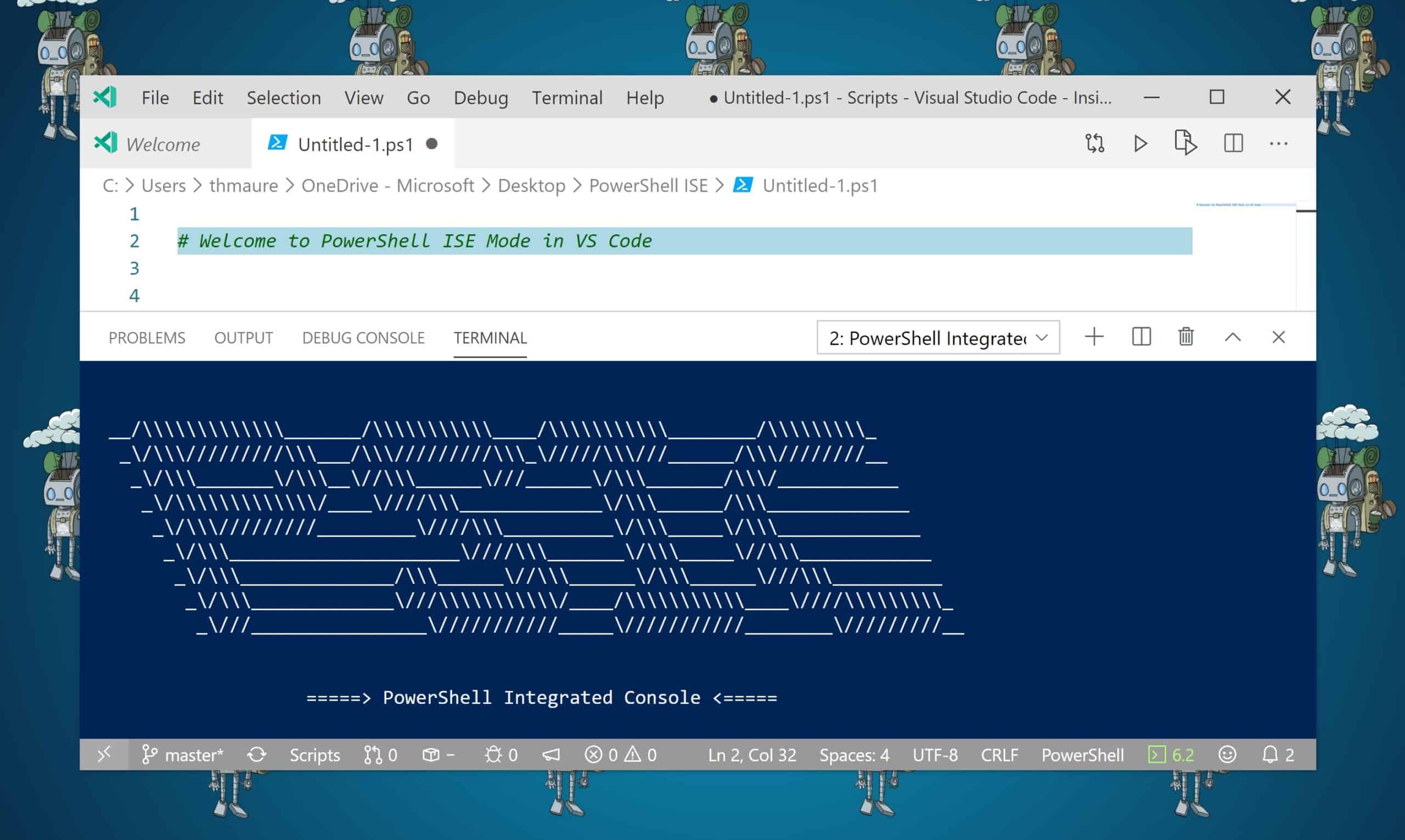
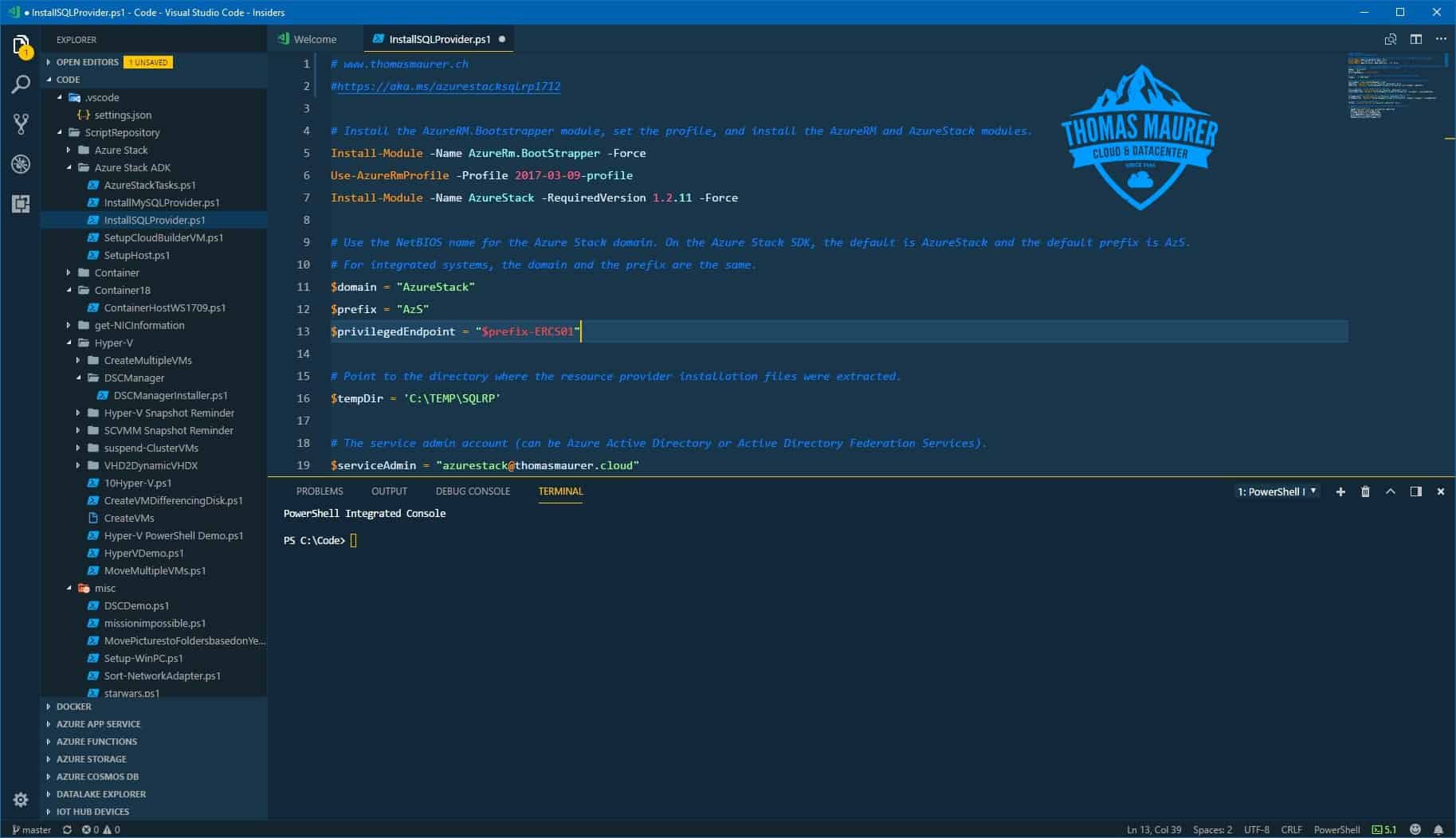
How to use PowerShell ISE Mode in Visual Studio Code
If you are writing PowerShell code, you might have realized that there weren’t really improvements to the PowerShell Integrated...
How to Create Great Tech Demos and Presentations
I didn’t keep track of the exact number, but I did many presentations at different conferences...
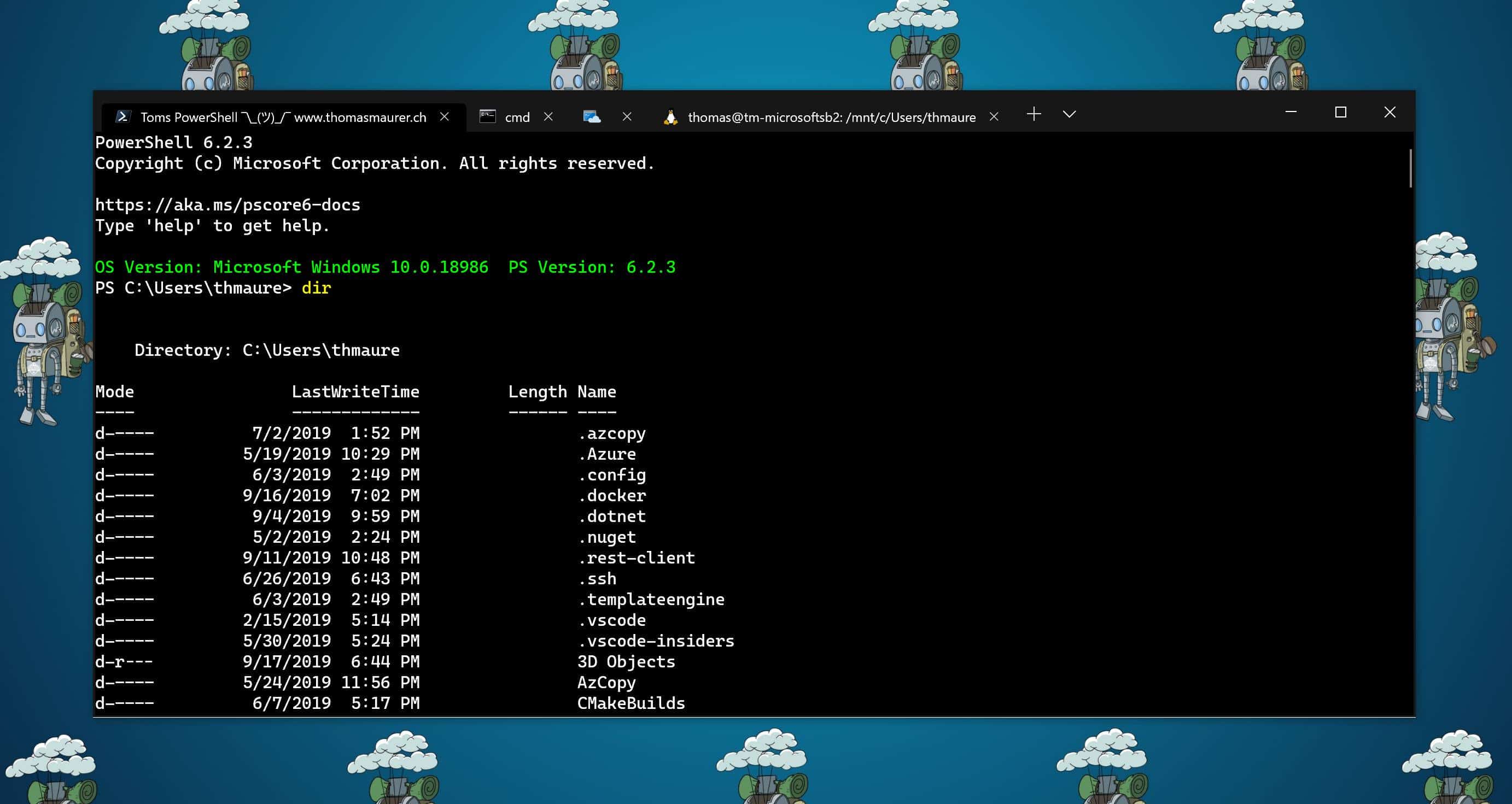
New Microsoft Code and Terminal Font Cascadia Code
Cascadia Code is the latest monospaced font shipped from Microsoft focusing on delivering an excellent font for command-line experiences...
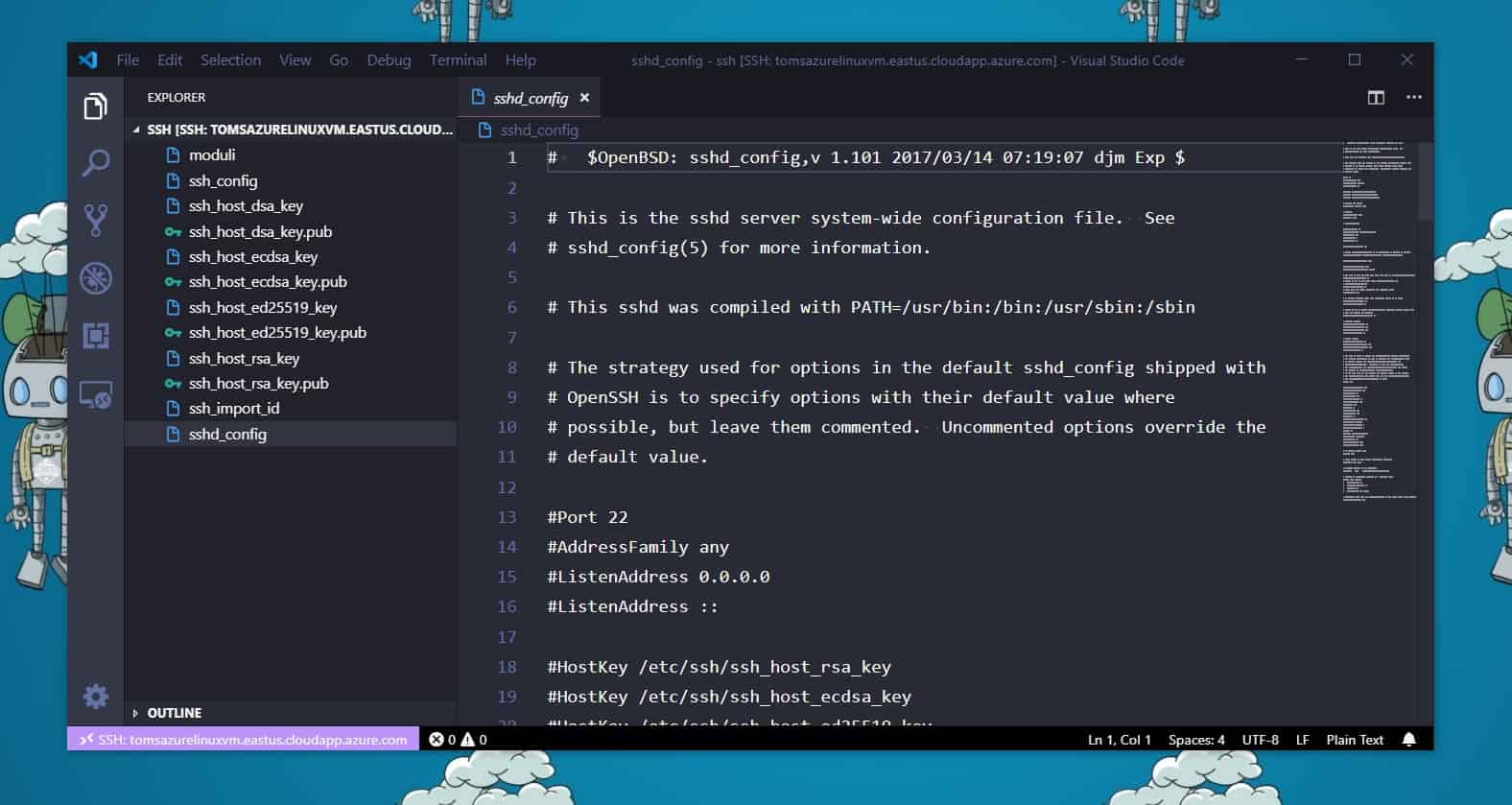
Remote Edit Files on Azure Linux VMs using VS Code
There are a lot of different ways to remote manage your Azure virtual machines using various tools and technics. In this blog post, I am...
Mastering Azure with Cloud Shell
There are multiple ways to interact and manage resources in Microsoft Azure. You can use the Azure...
My Favorite Visual Studio Code Themes
While I am doing presentations, I often do demos, and since a lot of my demos are PowerShell based, I use a lot of Visual Studio Code. With...